Logo File Formats Explained: When to Use EPS, PNG and JPEG file types
So, you’ve received a folder containing all your logo files… you now may be wondering why on earth you been supplied with so many, and what you should do with them all?! 😅
Not all file types are made equal…
Some won’t allow you to easily edit your logo, should you wish to tweak colours and text in the future. Some don’t have a transparent background - so you’ll be left with a white box around your logo when placing it on a coloured background or over an image.
Each file type serves a different purpose, and comes with its own pros and cons. Having your logo in a range of formats ensures you are ready for anything!
The Logos by Lanz brand kits include logos in EPS, PNG and JPG formats. These 3 file types enable a logo to be effectively reproduced at any size, and applied just about anywhere - from a small digital favicon to a large printed billboard - these 3 formats have you covered!
However, understanding which logo file format to use for each application is essential to making sure your brand always looks its best.
Read on for the low down on logo file types…
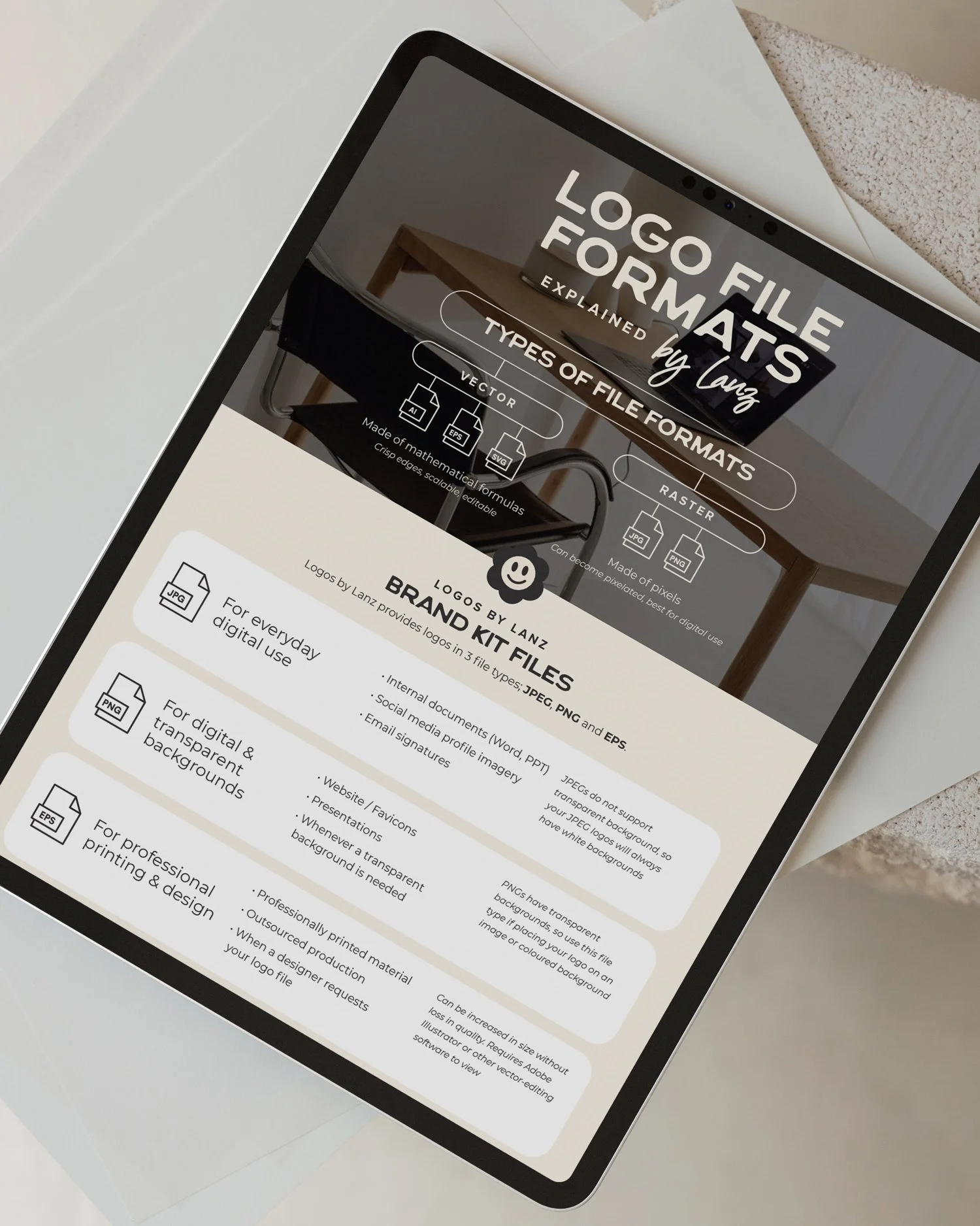
Firstly, logo files fall under two main classifications: Vector and Raster.
Vector Files
(EPS, AI, SVG)
Vectors made of mathematical paths
(Remember bezier curves from high school maths class?!) Vector files are awesome - they’re super crisp, with clean edges and can be resized infinitely without losing quality. These are best for printing and professional design work.
Raster files
(PNG, JPEG, GIF)
Are made of pixels - like a photo
This means they have a set resolution. Enlarging them too much can cause pixelation and blurriness. (Like when you try to enlarge and print an image you copied from Facebook 😅) These files are best for digital use.
Logos by Lanz provides logos in 3 file types; JPEG, PNG and EPS.
This ensures my clients are able to utilise their brand effectively across any application, and also allows easy editing of logos in the future if needed. To give you some insight into the differences between these file types, refer to the uses and special notes outlined below;
JPEG
Joint Photographic Experts Group
BEST USED FOR:
Everyday digital use
Internal documents (Word, PPT)
Social media profile imagery
Email signatures
Important Consideration
JPEGs do not allow transparent backgrounds. Your JPEG files are flat images with white backgrounds - so it is not possible to have a JPEG file of your white logos
PNG
Portable Network Graphics
BEST USED FOR:
Digital & transparent backgrounds
Website / Favicons
Presentations
Wherever a transparent background is needed
Important Consideration
PNGs have transparent backgrounds, so use this file type if placing your logo on an image or coloured background
EPS
Encapsulated PostScript
BEST USED FOR:
Professional printing & design
Professionally printed material
Outsourced production
When a designer requests your logo file
Important Consideration
EPS is a vector file - unlike JPEGs and PNGs, they can be increased in size as much as desired, without any loss in quality. EPS files require Adobe Illustrator or other vector-editing software to view
Logo File Formats
Frequently Asked Questions
-
Each format serves a different purpose. EPS files are for high-quality printing, PNG files are best for digital use with transparency, and JPEG files are great for quick sharing but don’t support transparent backgrounds. Having a variety ensures your logo always looks professional.
-
PNG and JPEG logos are raster files, meaning they have a fixed resolution. When printed, they can become blurry or pixelated. EPS files are vector-based, meaning they scale perfectly for high-quality prints.
-
JPEGs don’t support transparency, so they always have a background. If you need a logo with a clear background, use a PNG file instead.
-
If a designer needs to edit your logo, they’ll likely ask for the EPS file (or an AI/SVG file). These vector files allow them to make adjustments without losing quality. PNG and JPEG files are not editable in the same way.
-
For social media and web use, PNG is the best choice because it supports transparency and maintains good quality. JPEGs can also work, but they may lose quality due to compression.
Logo File Formats Cheat Sheet
Download this PDF cheat sheet, for a quick point of reference for all your file format questions!